Overview
Duration
5 Months
My role
Web Design
UX Research
Product Development
Background
Ford Sports Performance
Ford Sports Performance (FSP) is an athletic training facility based in Seattle, WA, supported by brands such as Adidas, 247Fitness, BodyArmor, and others. FSP's sports program has 500+ elite youth athletes recruited into both high-division colleges and national sport league drafts.
I acquired this freelance project through networking within my professional community. Following initial discussions to understand FSP's objectives, I was commissioned to design and develop MaxXposure: A comprehensive web app for their college football athlete recruitment program.
The Problem
Disorganized athlete profiles hinder college coaches' talent evaluation for recruitment.
Ford Sports Performance faced challenges in effectively showcasing their athletes to college coaches, resulting in missed recruitment opportunities and limiting potential partnerships.
The solution
Designing a web-app that systematizes athlete profiles to improve recruiting experiences.
Developing a centralized athlete hub streamlines the recruitment process, providing college coaches with easy access to comprehensive athlete profiles. This solution not only addressed the issue of disorganization but also maximized athlete visibility and increased opportunities for recruitment.
understanding the problem
How does college athlete recruitment work?
Before beginning this project, I made sure to get a good understanding of what the college athlete recruitment process looked for both a student and recruiter perspective. In short, here is how the recruiting process usually works for athletes at Ford Sports Performance:
#1. Recruiters seek out FSP athletes
As FSP is a well known facility, recruiters directly reach out to them to learn about their athletes.
#2. Recruiters conduct evaluations
After narrowing down the athletes that they are interested in, recruiters will visit to see them in action.
#3. Recruiters send out offer letters!
Once an athlete has been approved, the college will send out a verbal/written offer to seal the deal!
User research
How can recruitment processes be streamlined?
After learning how the recruiting process worked for FSP athletes, I focused on delving deeper into the first step of recruiters seeking out athletes; as that was my client's primary concern. The user research process was primarily informed by interviews with Ford Sports Performance coaches who guide athletes through the recruitment process. These discussions provided key insights into FSP's objectives, user needs, and pain points.
Here are a few of the questions I asked:
What are the main challenges you encounter during the athlete recruitment process?
What specific information do college coaches look for when evaluating athlete profiles?
What features do you believe are essential for an effective athlete recruitment platform?
From my interviews, I gathered 4 key insights regarding the design goals of the project:
#2: Recruiters can't easily identify the best athletes to recruit.
FSP struggles to effectively showcase their top athletes to recruiters from various schools with different skill level preferences (ex. D1, D2, D3 potential).
#3: Third-party athlete platforms don't keep FSP in the loop.
FSP aims to create a platform dedicated to their athletes, bypassing intermediaries and ensuring they remain informed and engaged throughout recruitment.
#4: FSP prioritizes showcasing well-rounded athletes.
The FSP coaches stated that recruiters value athletes who demonstrate strong athletic abilities alongside good academic performance and clear future goals.
Information architecture
Identifying User Flows
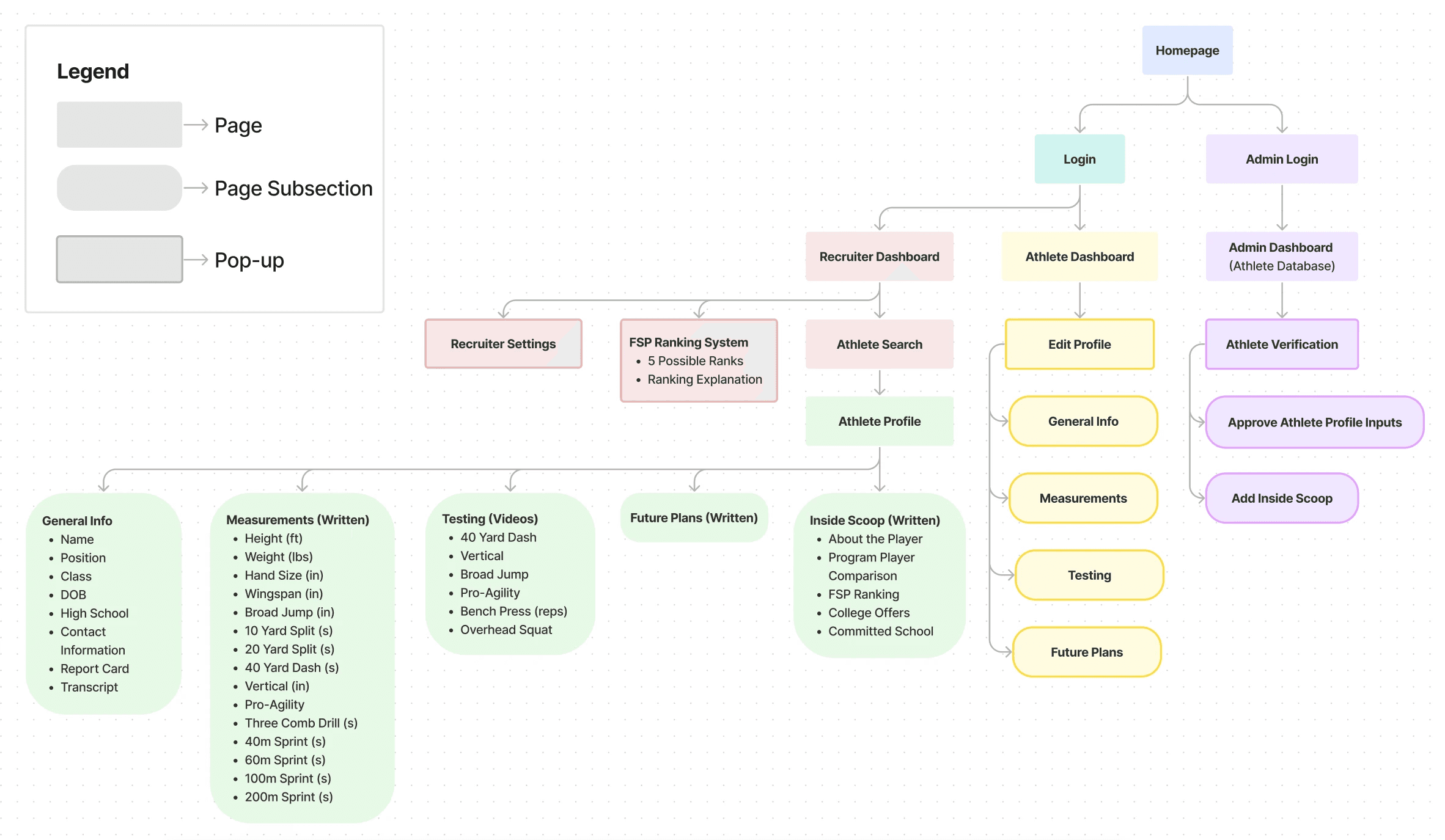
Based on my interviews with FSP coaches, it became clear that an athlete recruitment platform like MaxXposure would require three different profile types: Athlete, Coaches, and FSP Administrators. Thus, I created an information architecture diagram in FigJam that highlighted the key user flows; including the popups/page sections containing relevant information. At this time, I also recorded all of the different athlete data that would be displayed on each page after confirming with my client.

Information architecture diagram of the web app screens (made in FigJam).
initial ideas & goals
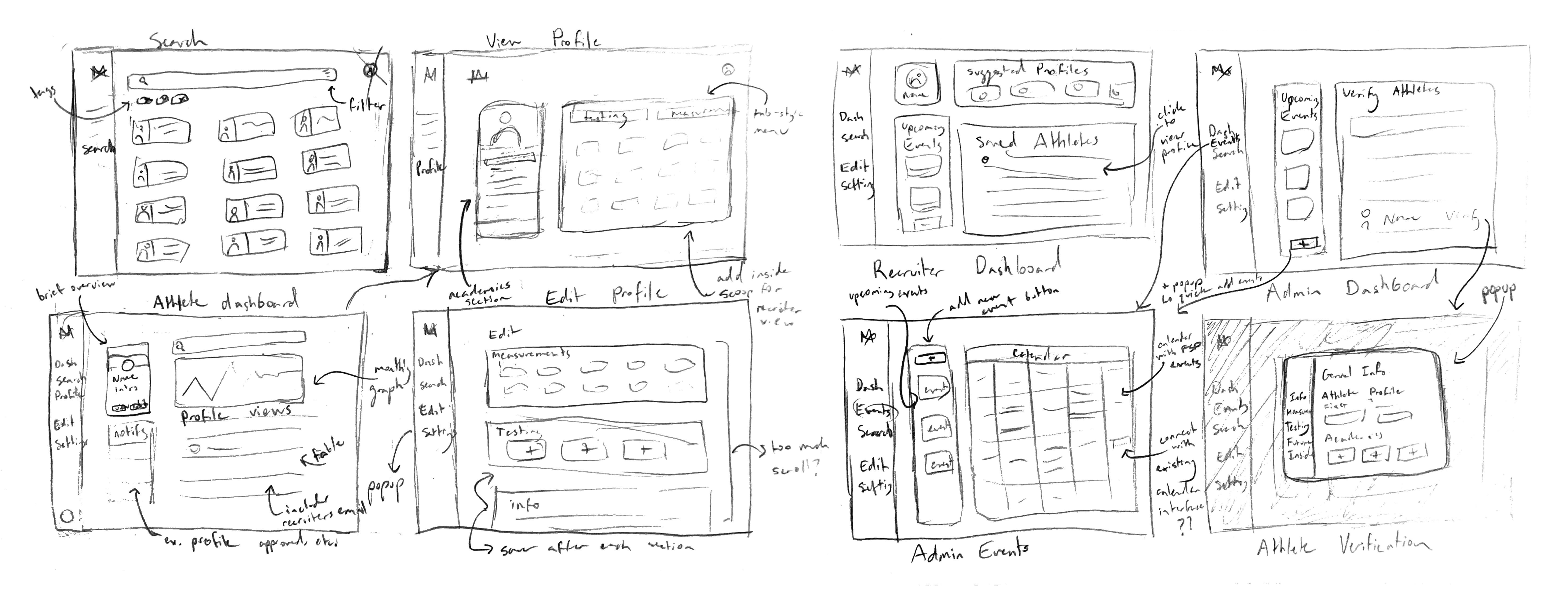
Ideation & Sketching
Based off of my interviews and the information article of the web app, I realized that there was a LOT of content to organize within the webapp; especially for each of the athlete profiles that individually contained 35+ metrics/personal data points. Thus, I decided that I wanted to utilize a bento-style design approach to organizing each of the dashboards and began sketching out some ideas.
Key Goals of the Platform Design
Increase recruiter abilities to easily access a diverse range of athletes.
Create an efficient process for uploading and updating athlete information/statistics.
Easily integrate existing administrative tools and workflows.
style guide
Developing a Custom Brand Identity
Before beginning to prototype the designs, I created a mood-board and consulted with my client on their preferences regarding the visual design of the product. Based off of the key takeaways and requests from that conversation, I developed a style guide with the following features:
Logo: My client's requested logo served as inspiration for the platform's design.
Colors: A background of dark blue shades with bright accent hues to highlight key areas.
Typeface: I utilized four variations of the Inter font family due to its functional simplicity.
lo-fi prototype
Creating The Initial Designs
Based on the style guide I created and my initial sketches, I then created some screens for a lo-fi prototype in Figma, primarily focusing on the general features and layout. After meeting with my client to discuss initial thoughts/feedback, I moved on to creating a higher-fidelity version that incorporated the branding and style.
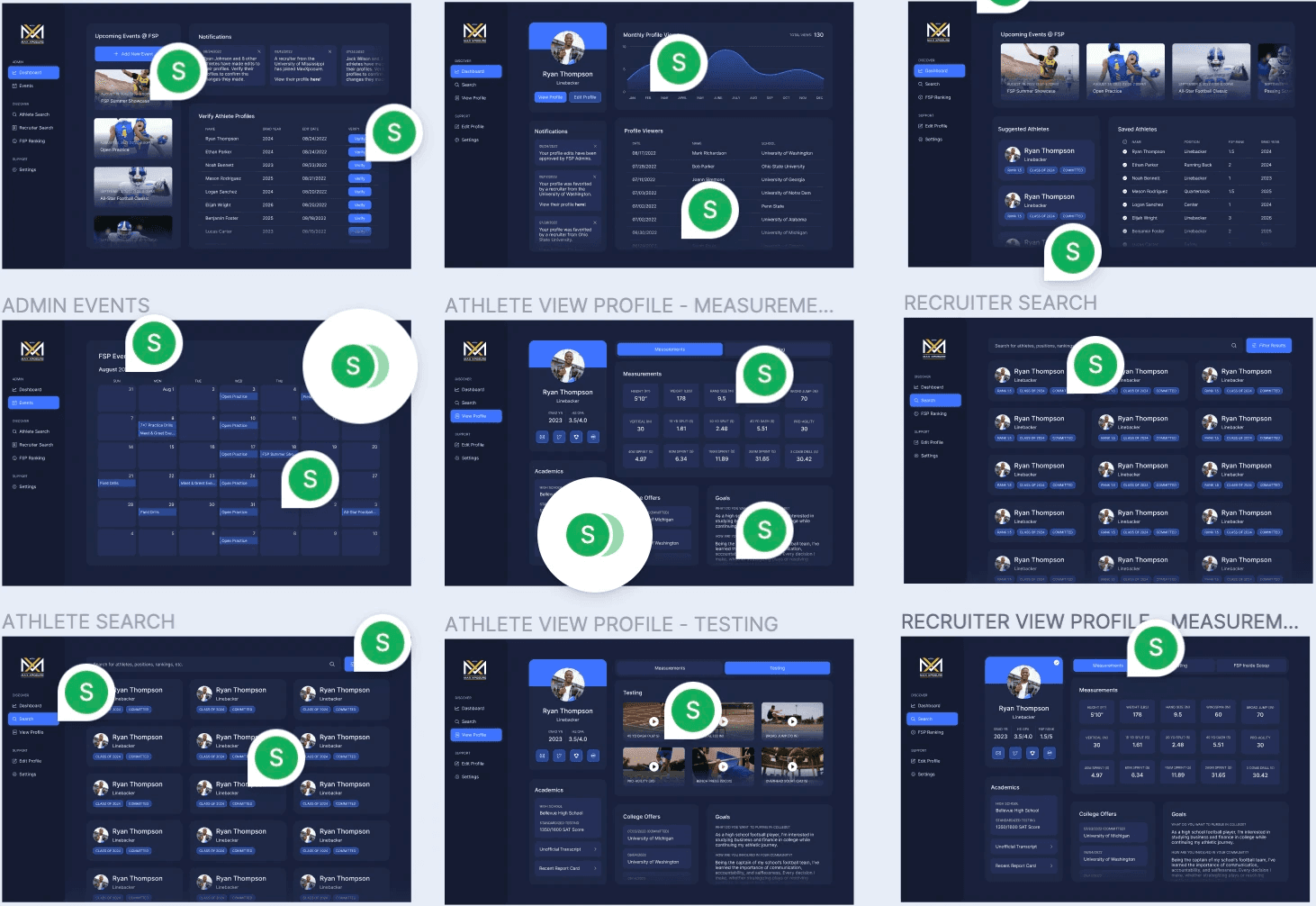
Usability testing
Observing User Interactions
Following creating my initial prototype for the platform, I conducted a series of iterative usability tests with both my client, as well as current athletes and recruiters. This form of semi-structured testing helped me gain insights into the positive aspects, pain points, and opportunities to improve.
Some of the tasks I asked users to complete:
Viewing an athlete's profile
Filtering search results
Verifying athlete information
Adding new events to the calendar
Iterations
4 Major Design Improvements

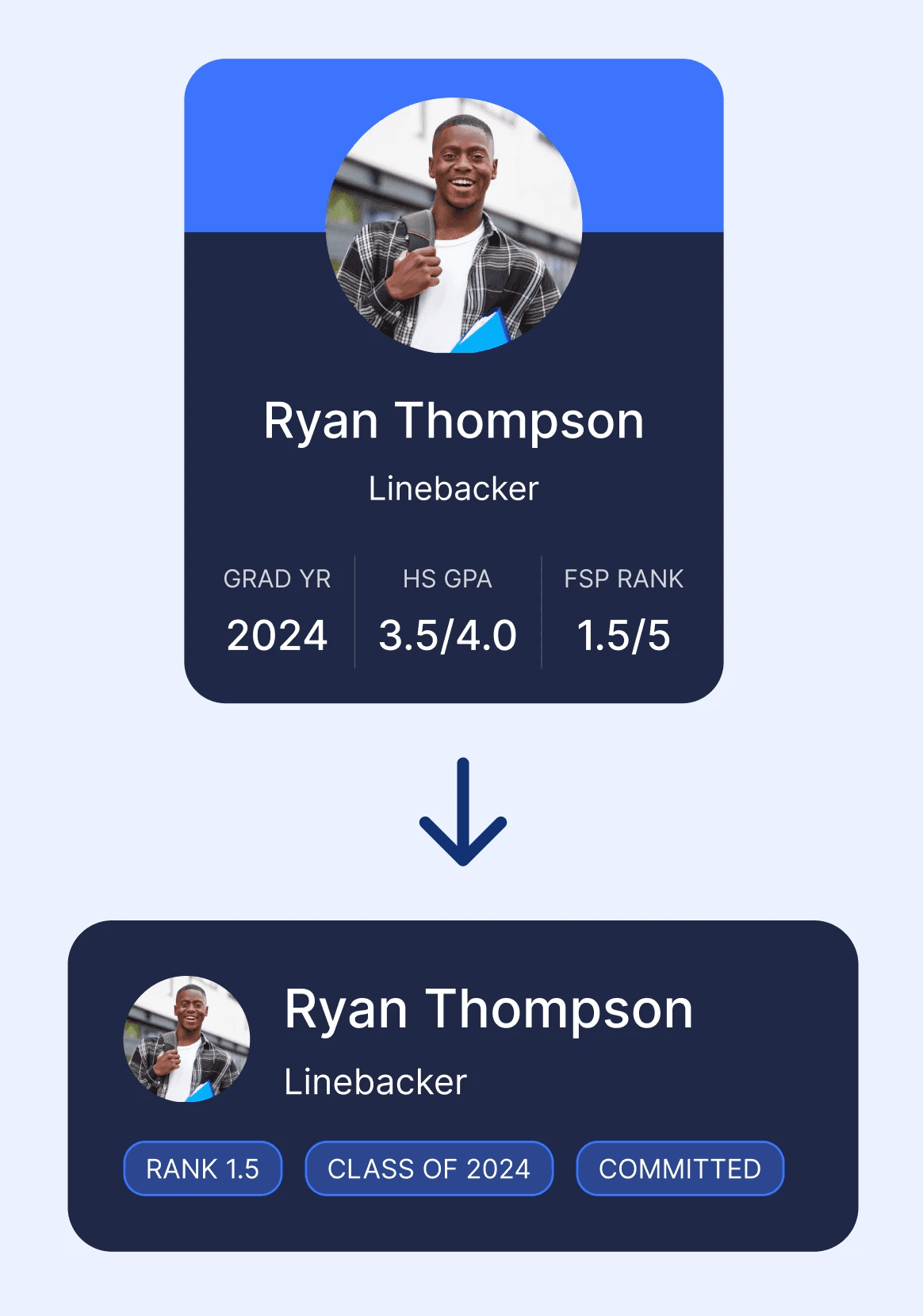
Profile card (before and after).
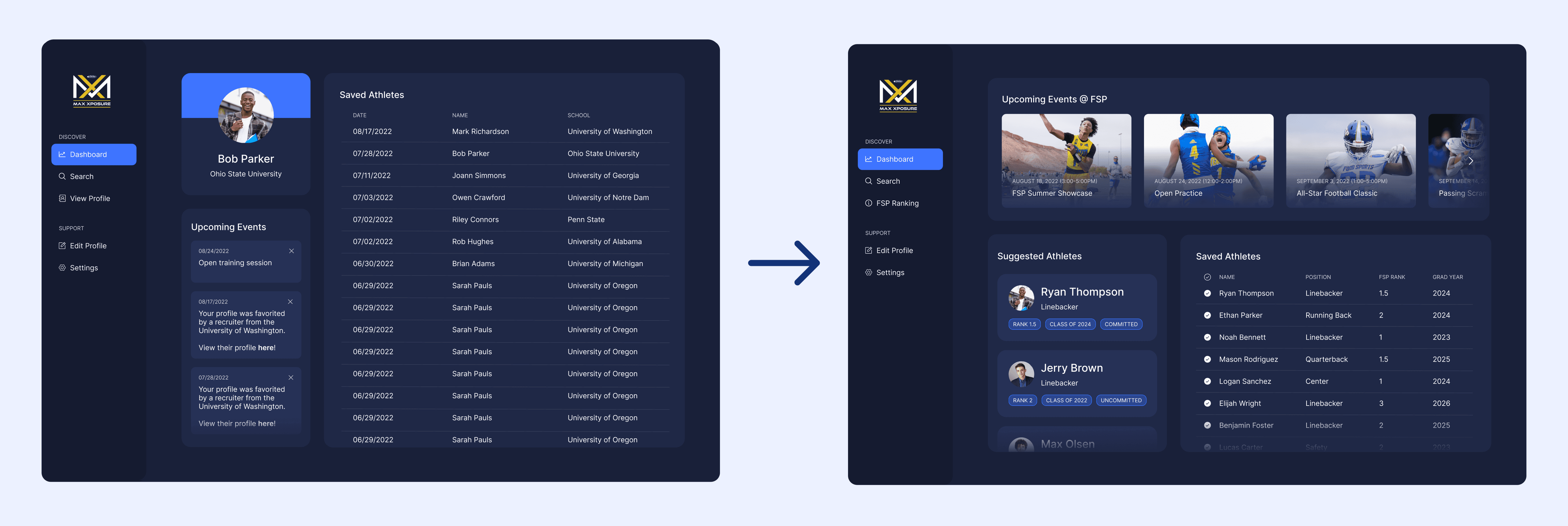
Reorganized Recruiter Dashboard
The recruiter dashboard saw a lot of changes in terms of reorganizing content and improving visuals in order to make the user experience more efficient. Here are some of the changes I made:
Add a suggested athletes feature — Recommendations boost match likelihood
Remove profile card — Recruiters found this information unnecessary
Update events section — Improving event visibility by moving them to the top and adding images
Saved athlete iconography — Adding visual checkmark to quickly save/unsave athletes
Recruiter dashboard (before and after).
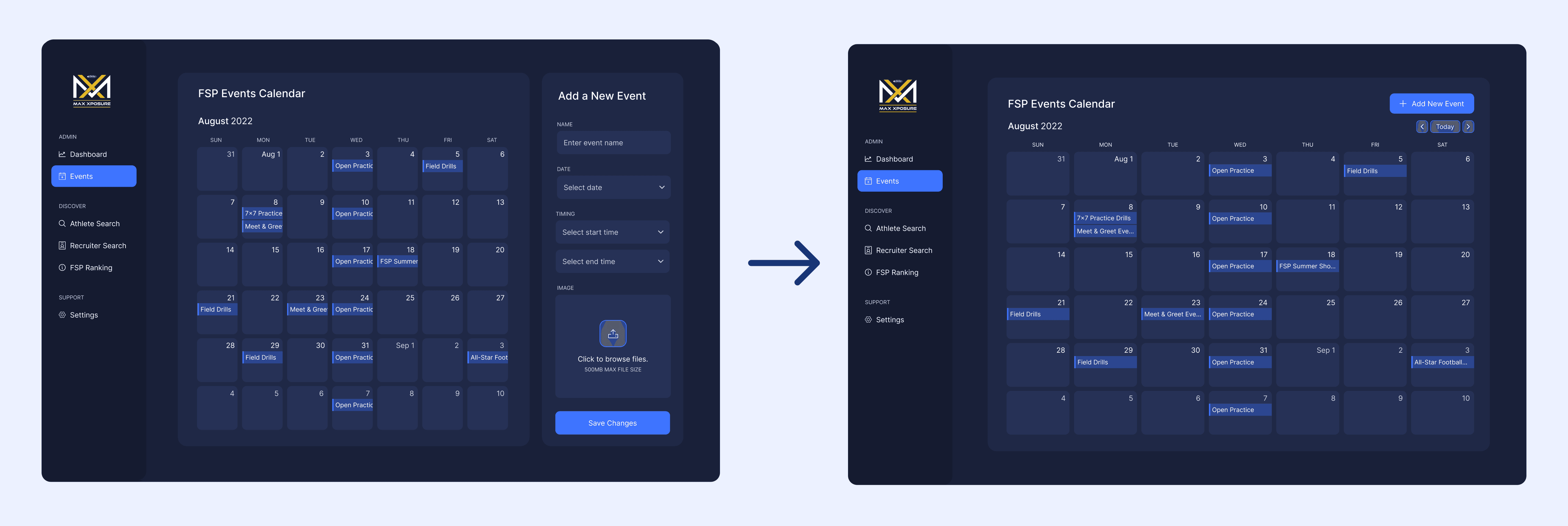
Simplified Events Calendar
I initially designed the FSP Events Calendar to have a section to add a new event on the side. However, my client preferred to have a more simple calendar view similar to the familiar style of GCal or Apple Calendar. Now, adding a new event opens up in a popup, where administrators enter and save the relevant information. This simplifies the experience of adding a new event, and provides more visual space to view the calendar events.
Recruiter dashboard (before and after).
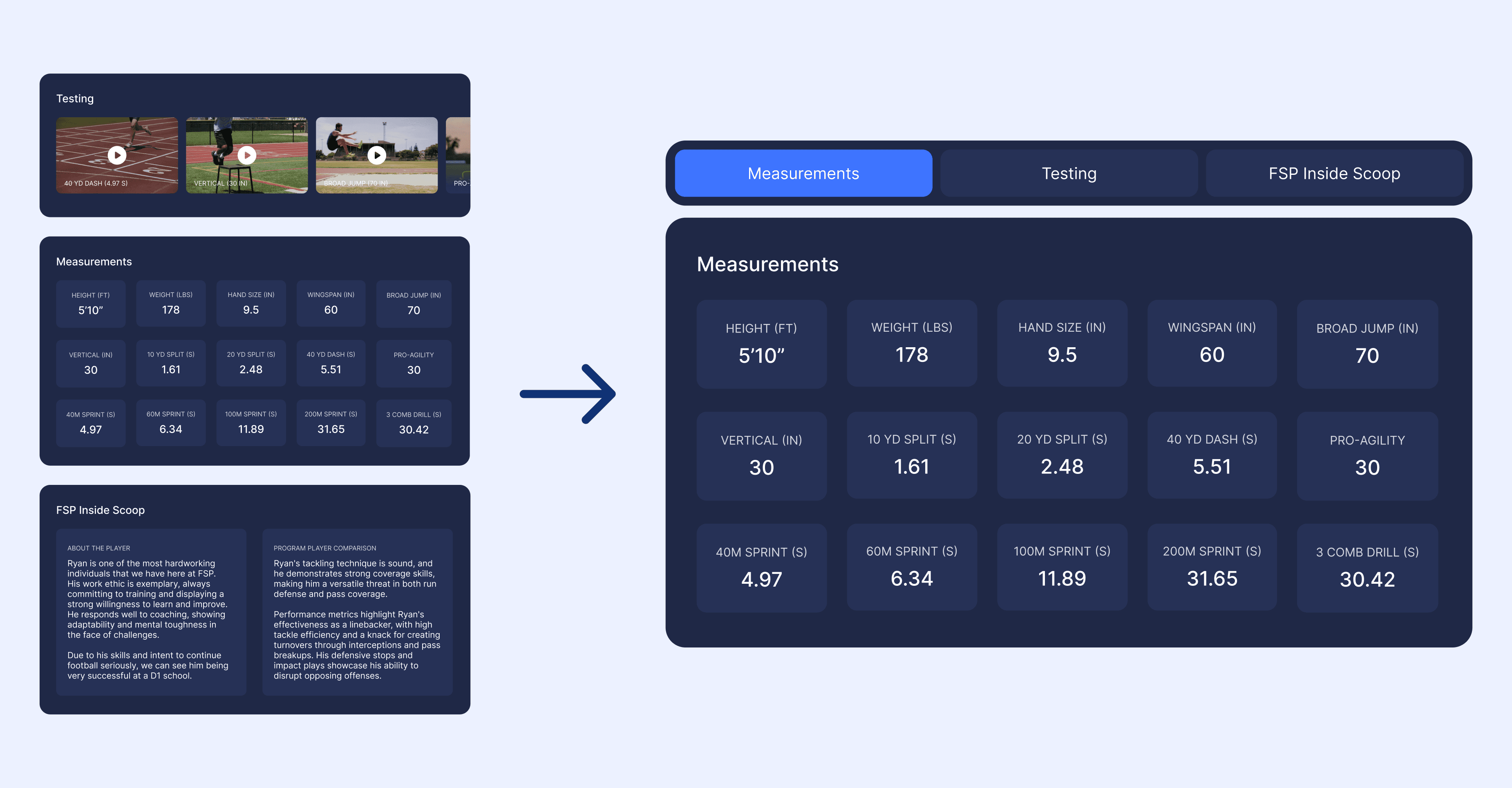
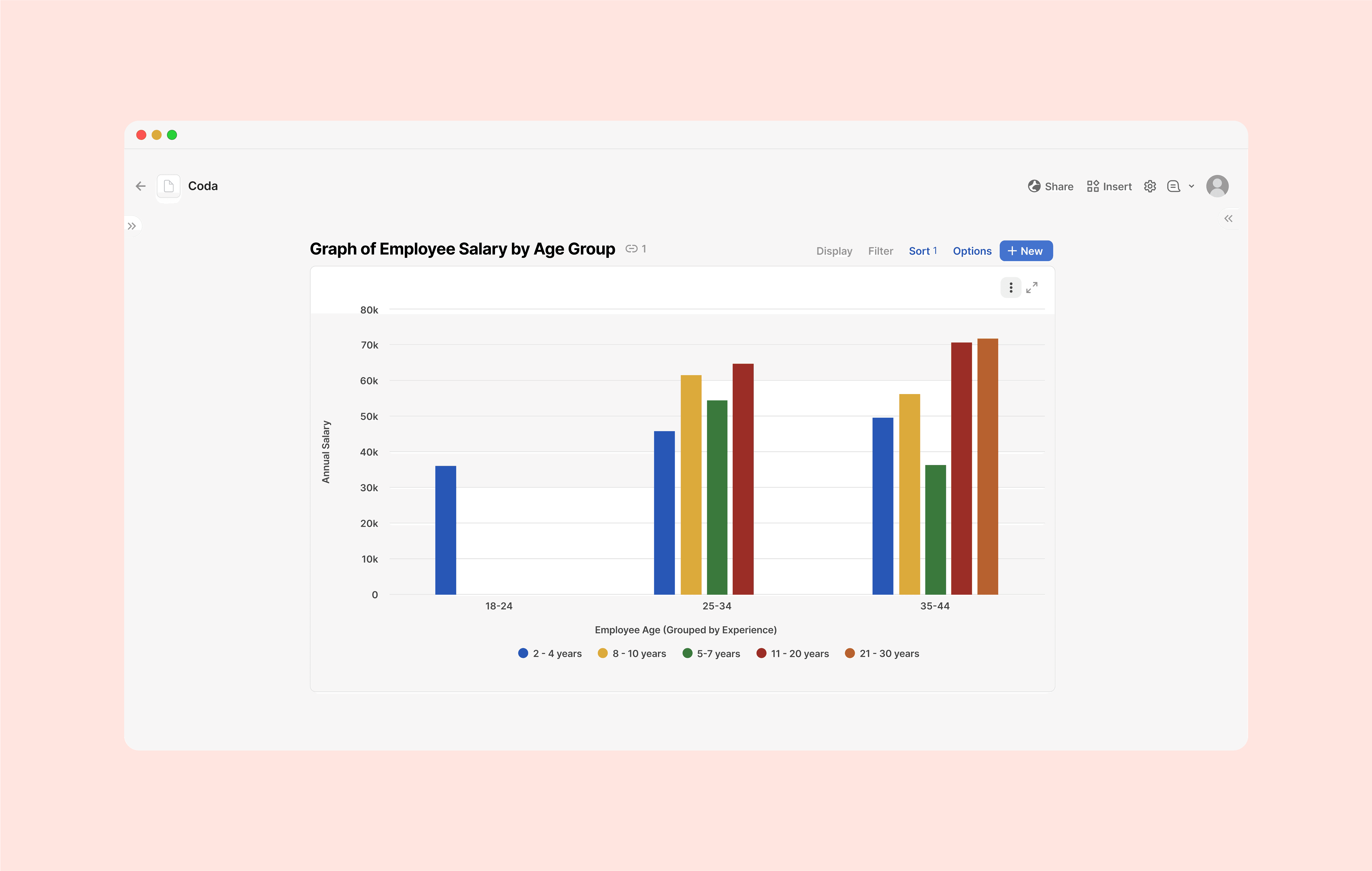
Athlete metrics display (before and after).
The final designs
Meet MaxXposure!
MaxXposure is a platform created by Ford Sports Performance for college football recruiters and high school student athletes to streamline the process of discovering recruitable athletes. The final platform is currently available through referral only, with intended future expansions.
The link to an interactive prototype of this project can be found here. The design is made out of 3 key user flows — for athletes, recruiters, and administrators.
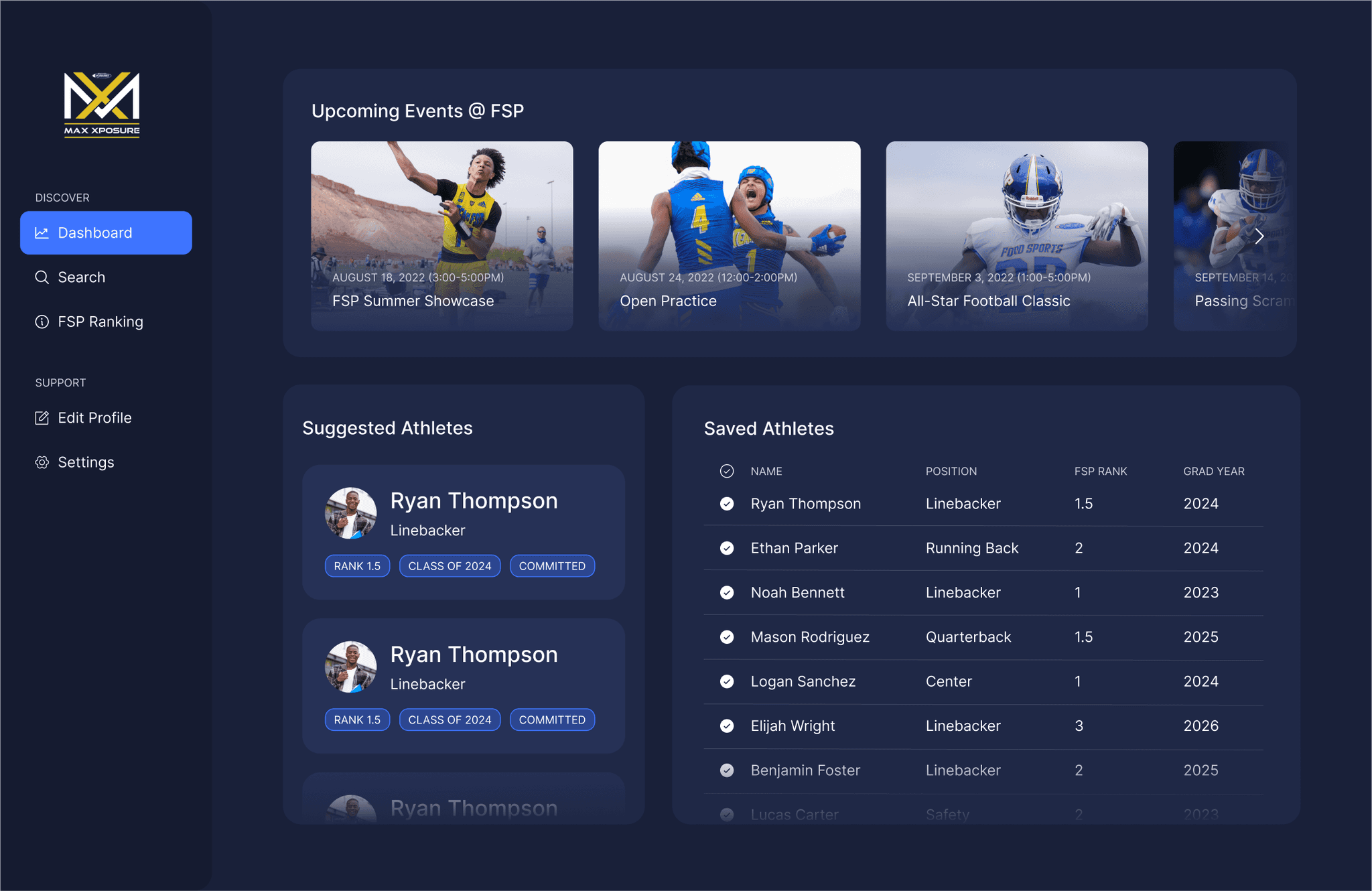
Recruiter Dash
As a recruiter, view the upcoming FSP events and your saved and suggested athletes.
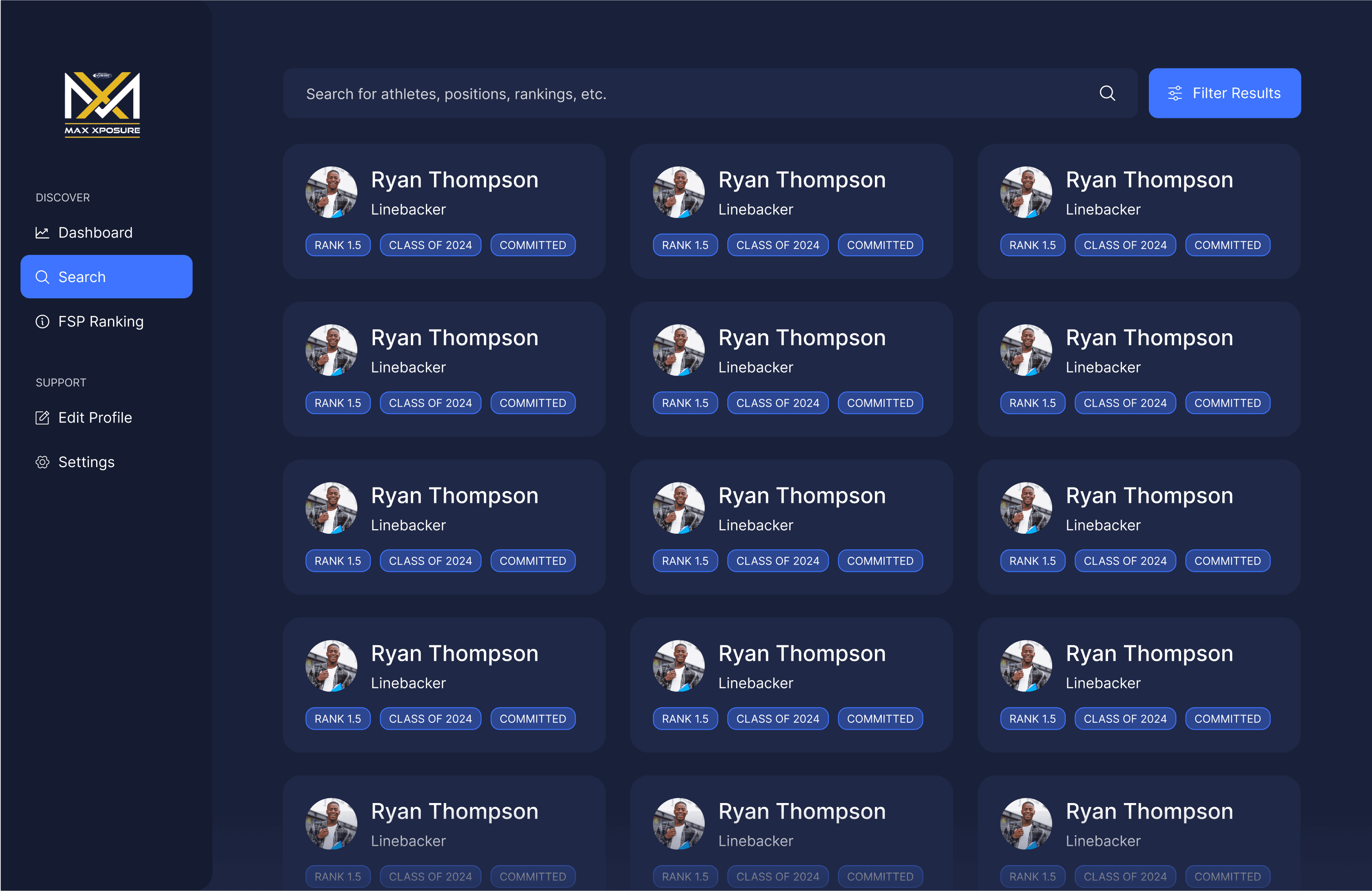
Athlete Search
Search a database of talented football athletes by class, ranking, position, and more.
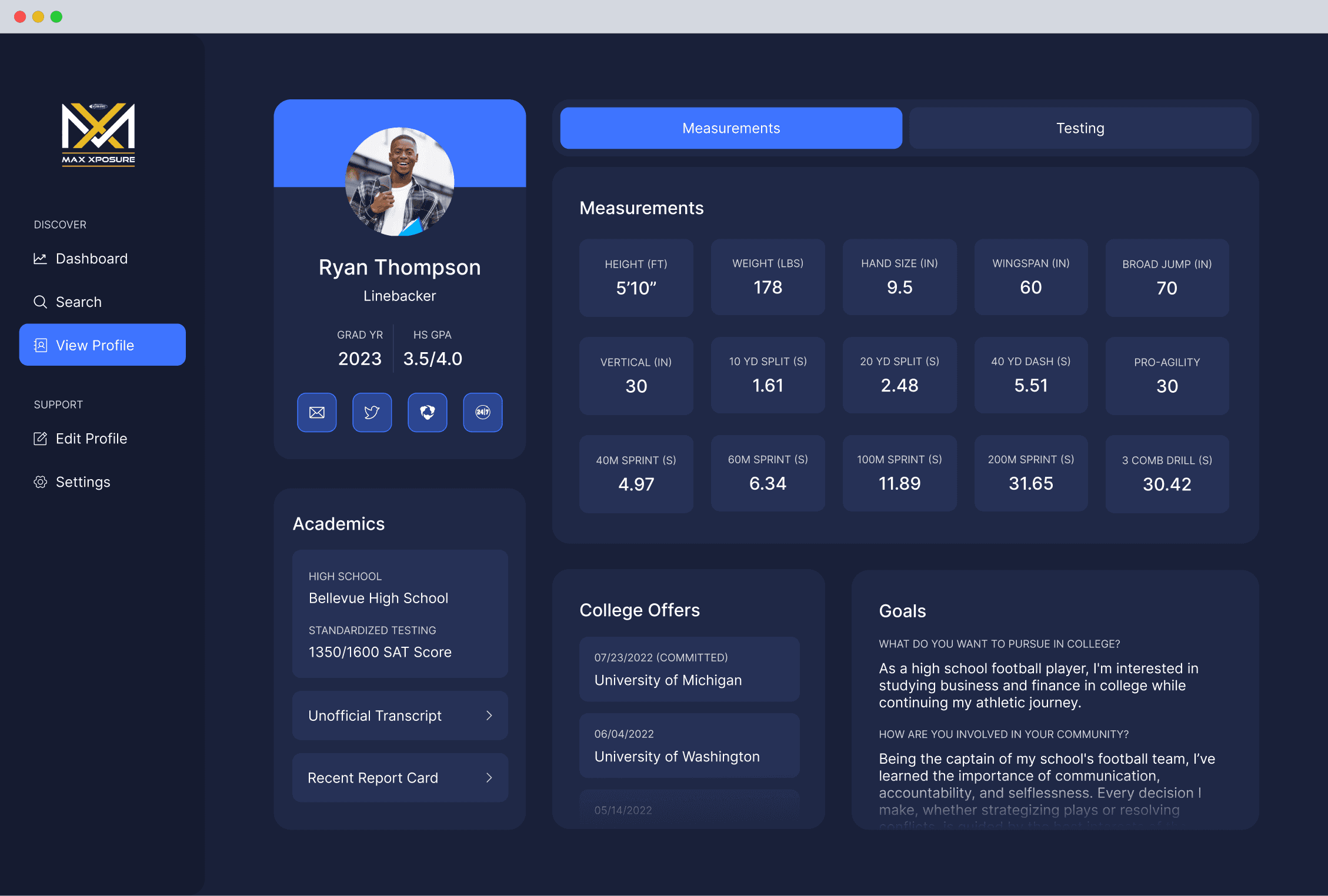
Athlete Profile
View essential metrics and information about potential college athlete recruits.
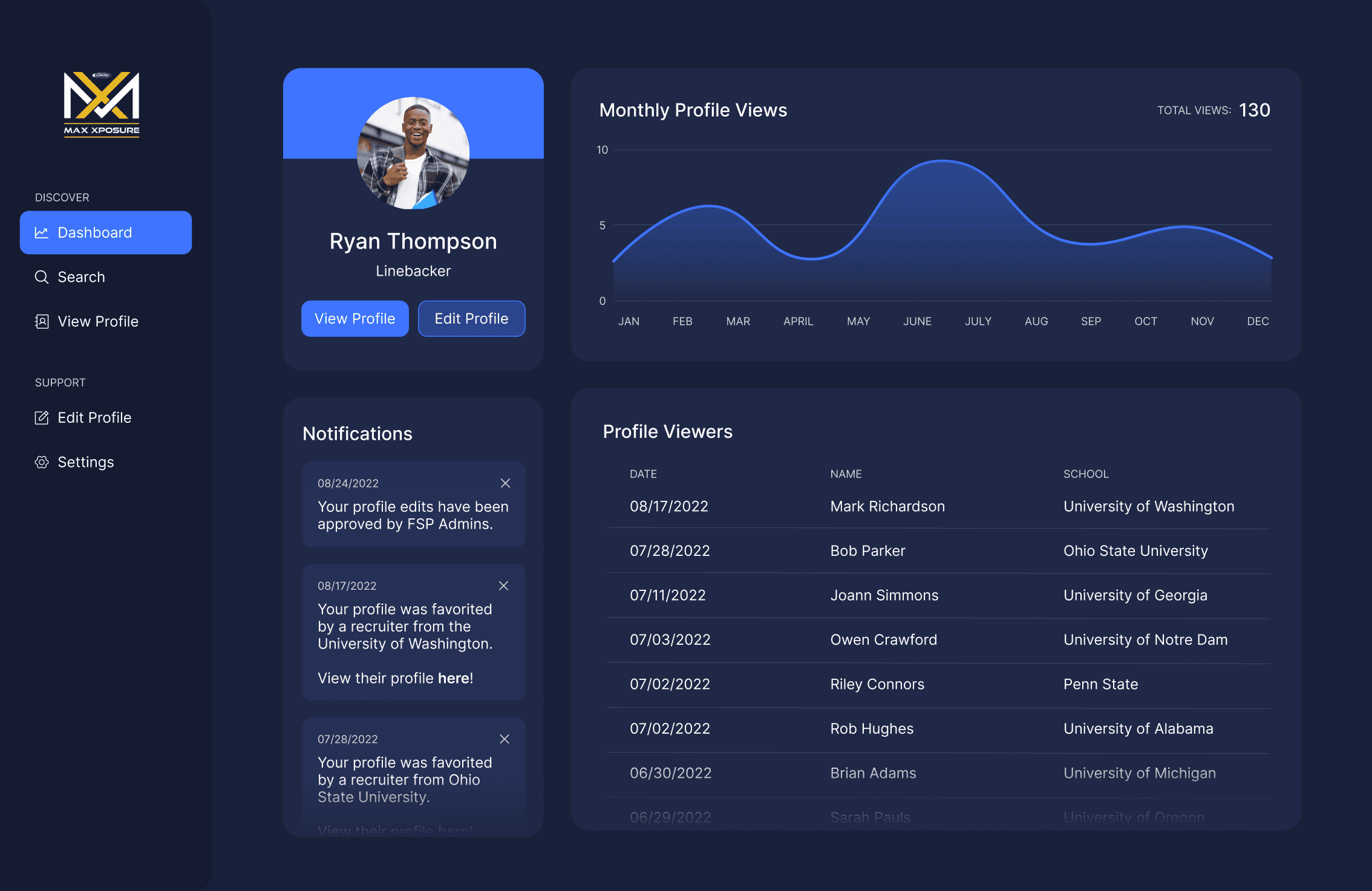
Athlete Dash
View your monthly profile views and notifications from FSP Administration.
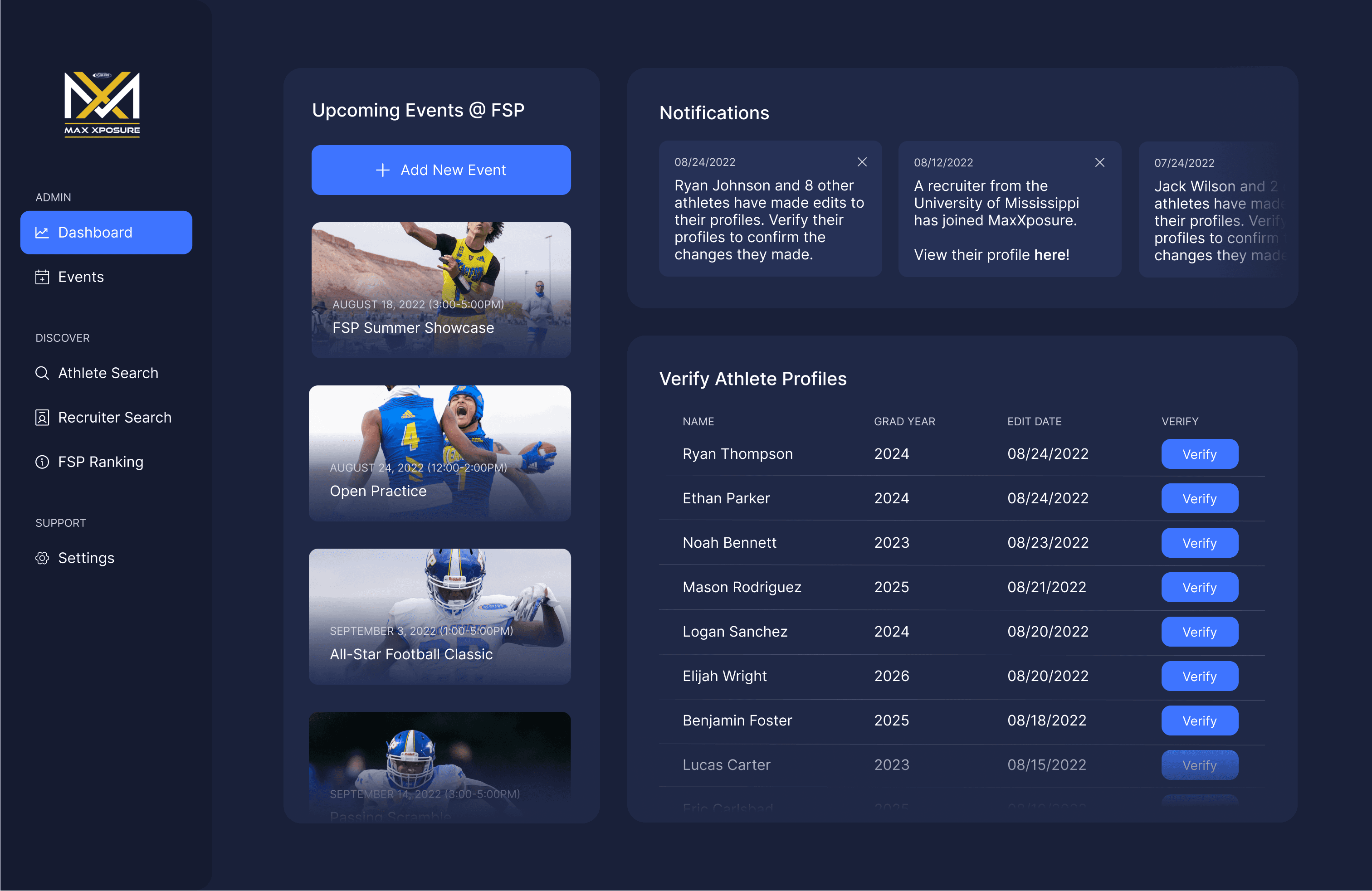
Admin Dash
Verify changed athlete profile; view and create new FSP recruiting events.
Events Calendar
Admin can view all FSP events (Google Calendar Integration) and create new events.
Interactive prototype
Check out the Figma prototype!
Freelance project reflection
Things I Learned…
Communicating with clients. This was my first time working on a large-scale freelance project, and it was definitely a learning experience in terms of learning how to best communicate my ideas (lots of slides explaining changes) to someone not in the design field. Being on the same page in terms of feature prioritization and timelines was essential for success.
Iteration, iteration, iteration. The making of this project involved quite a bit of iteration, based on the evolvement of my own design thinking, my clients thoughts, and the feedback I recieved during user testing. Keeping an open mind during these critiques was super essential for developing prototypes that satisfied both my client's needs and my own goals.
Designing business-driven solutions. This is a paid platform for both athletes and recruiters — something I learned to consider while designing. It was important for me to balance both a seamless user experience while providing incentives/perks for staying engaged with the platform, such as promoting exclusive FSP recruiting events and comprehensive athlete information.
Thanks for reading :)
Check out some of my other projects!
Made with <3 in Seattle, WA.