Overview
Duration
3 Months
My role
Mobile Design
Interaction Design
Product Thinking
Overview
What is Jigx?
Jigx is a startup empowering developers to rapidly create low-code enterprise-grade mobile apps. The Jigx platform simplifies and advances essential features and capabilities for mobile business apps, including connecting complex data sources, incorporating custom branding and user interface components, and easy integration into existing backend systems.
A few of the many companies that use Jigx!
My work at jigx
Jigx Product Design Internship
I have been working with Jigx for the past three years; as a full-time product design intern during the summers and a part-time employee during the school year. Throughout my time working at Jigx, here are some of my favorite features/projects I have worked on:
Using wireframing and rapid-prototyping tools to design a ‘Visual Designer,’ a code-free mobile frontend development platform serving as a pivotal tool for onboarding new enterprise customers.
Creating 20+ custom branding tools and marketing videos for Jigx's onboarding documentation by integrating a synthetic AI voice workflow into Adobe Premiere Pro and After Effects.
Collaborating closely with development and marketing teams to code, design, and connect ideas to provide insight into 50+ essential features and custom components for core platform release.
before we begin… this project is under nda!
The Jigx Visual Designer is currently being implemented and is not available to the public.
While I can't share the full details of the project, I've highlighted some of my design contributions below using intentionally vague language. Please email simk2e@gmail.com for more information!
some of the things i worked on…
Key Design Contributions
#1. Product Research
Before beginning the design process, I collaborated with the development team to understand the design specifications involved for this project; including the usability and ability to integrate into Jigx's current workflow. I also completed market research to understand the execution and design choices behind similar/competing products.
#2. Outlined User Flows & Journeys
Keeping the navigability of the mobile interface was essential for ensuring that users could easily access and edit multiple pages. While designing the Visual Designer, I identified countless different possible navigation ideas before settling on the final version.
#3. Wireframing & Prototyping
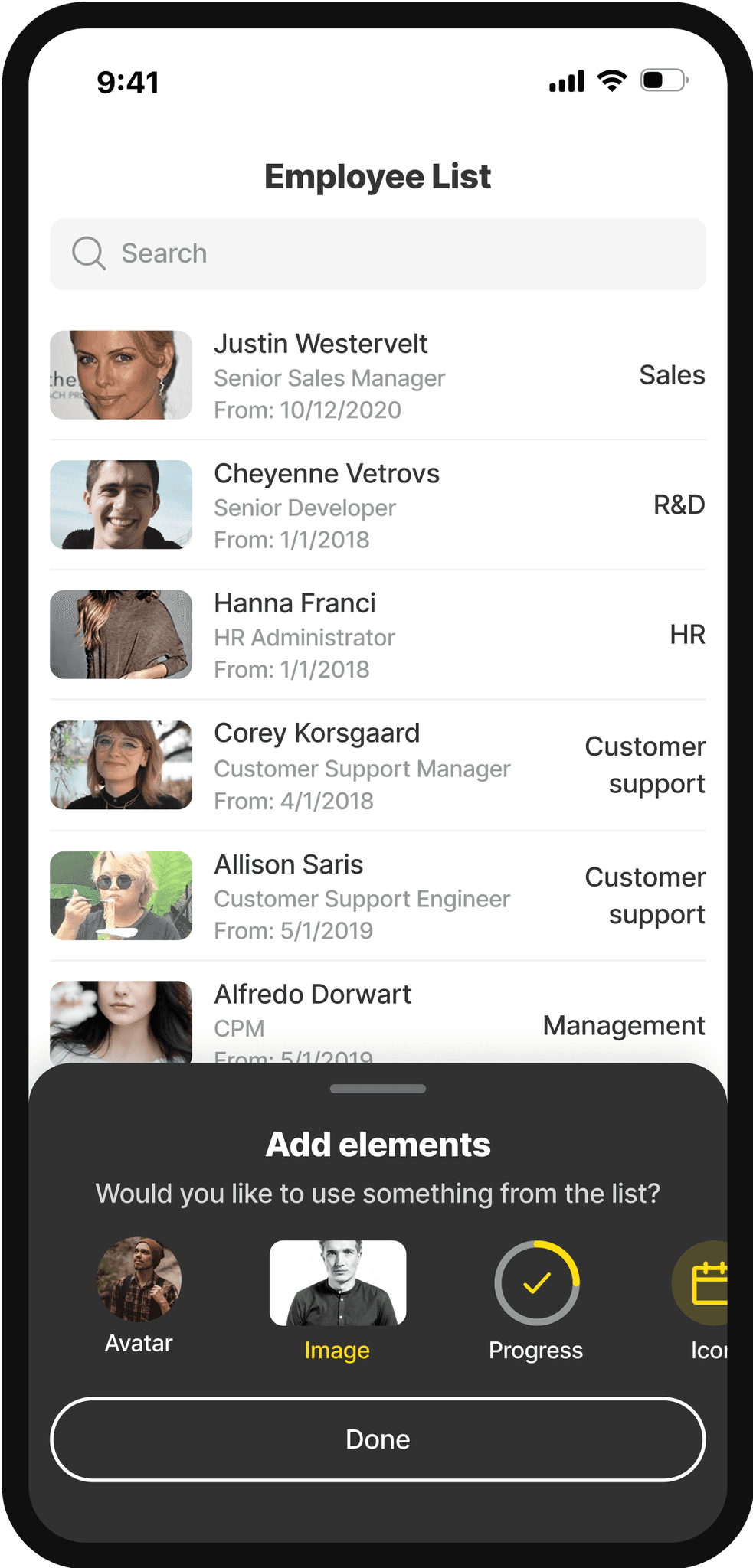
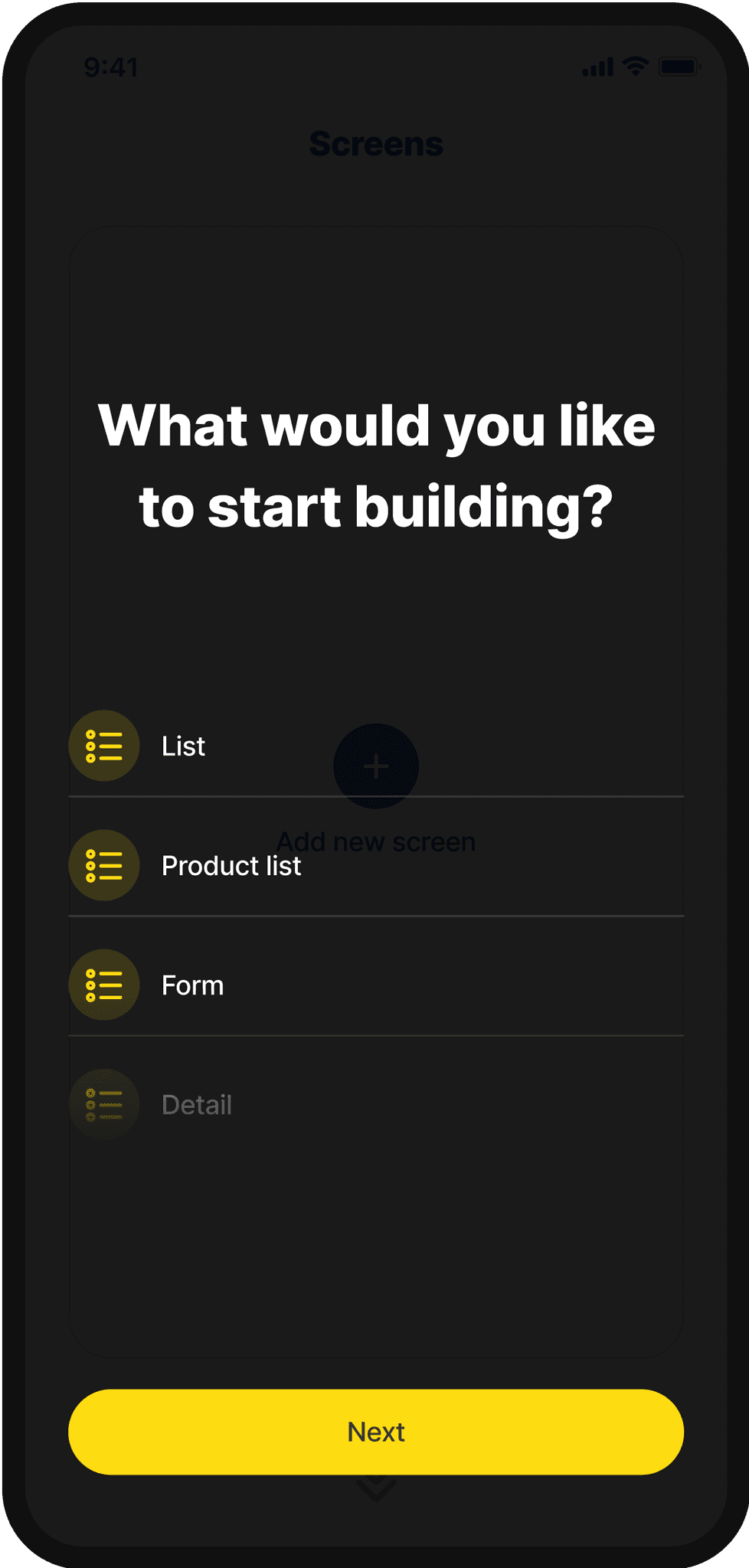
Once I ironed out the product details and intended user flows, I began sketching out wireframes for the Visual Designer. Following feedback from the rest of the team, I moved on to creating a lo-fi prototype in Figma that focused on the user interactions of the product.
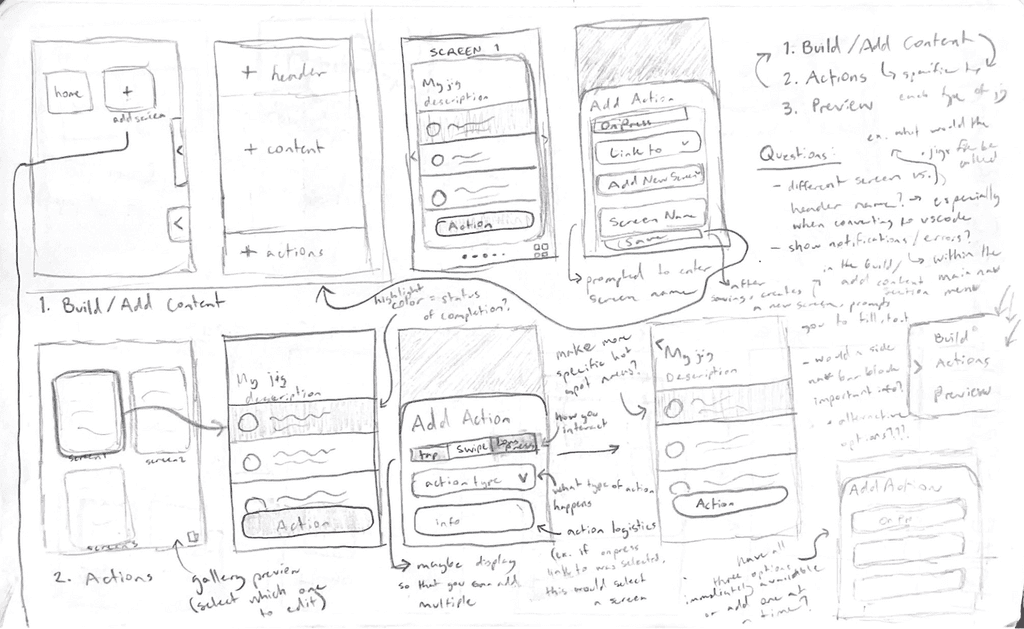
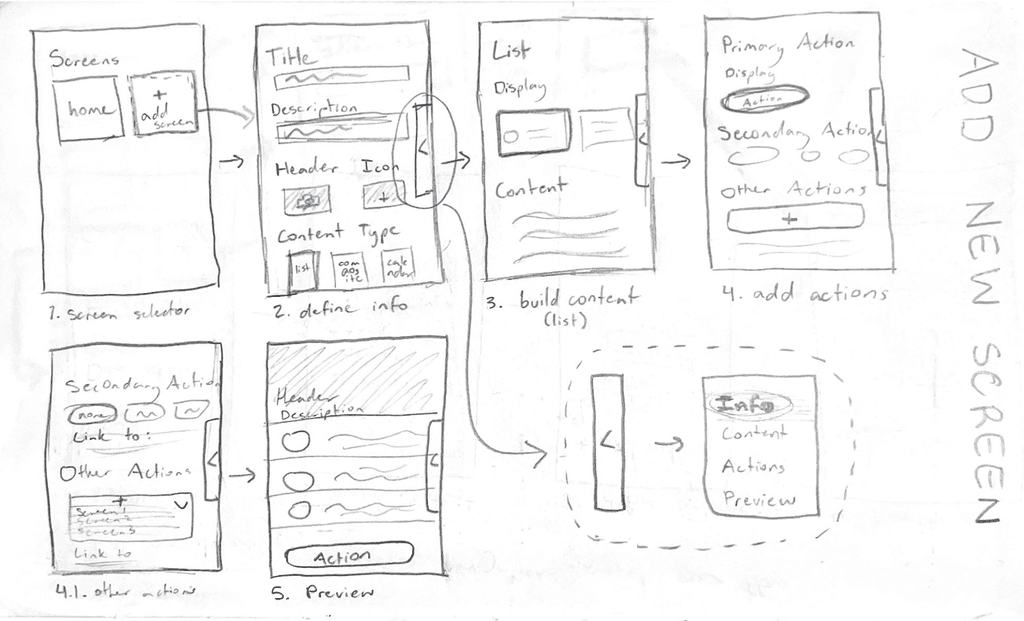
After multiple rounds of iterations and design critiques, I finalized the visual design in a hi-fi prototype that is being currently implemented. While I can't show all of my final designs, here are some of the sketches that emerged from the wireframing process!
Some of my sketches for an "Add New Screen" user flow.
reflecting on my jigx internship
Things I've Learned…
Recognizing design constraints within a problem space.
This was one of my first experiences designing within an existing system, as well as expanding the scope of the component library. By gaining a really solid understanding of the existing problem space and the design constraints that came in tandem, I was able to create stronger design decisions that were both visually and pragmatically sound.
Quick turnarounds, planning, and flexibility.
When working in a startup, things are constantly changing and evolving daily. I've learned to be proactive in anticipating project needs and deadlines, often needing to pivot rapidly to address new priorities or unexpected challenges. Throughout my time at Jigx, I've been able to hone my skills to prioritize tasks efficiently, manage my time effectively, and plan alongside other teams.
Communication and collaboration are key.
The majority of my internship at Jigx has been remote and has involved collaboration with people across multiple continents and many different countries. Whether communicating with the development team or coordinating across different time zones, I optimized my communication style to effectively communicate my design decisions and ensure we were aligned.
That's all i can share for now!
Please contact simk2e@gmail.com to learn more about the Visual Designer and my work at Jigx.
Made with <3 in Seattle, WA.